
HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
Strikethrough/line through can only be done in one way: STYLE="text-decoration: line-through". The style has to be used on a tag for text sections, e.g.
,

CSS textdecoration Property How to Strikethrough Text in CSS HTML strike tag CSS Tutorial
9 Answers Sorted by: 10 You can't do it with the strike tag OR the text-decoration:line-through style. The line position is built-in. You could roll your own style for that, but it would be a huge PITA.

How to strikethrough/add a line through on text in HTML/CSS?
It is represented by a horizontal line that runs through the center of the text. Creating Strikethrough Text; To create a strikethrough effect in HTML5, we use the tag. This tag is used to represent deleted text in a document. Here's an example of how to use it: This text will have a strikethrough effect. Usage of Strikethrough

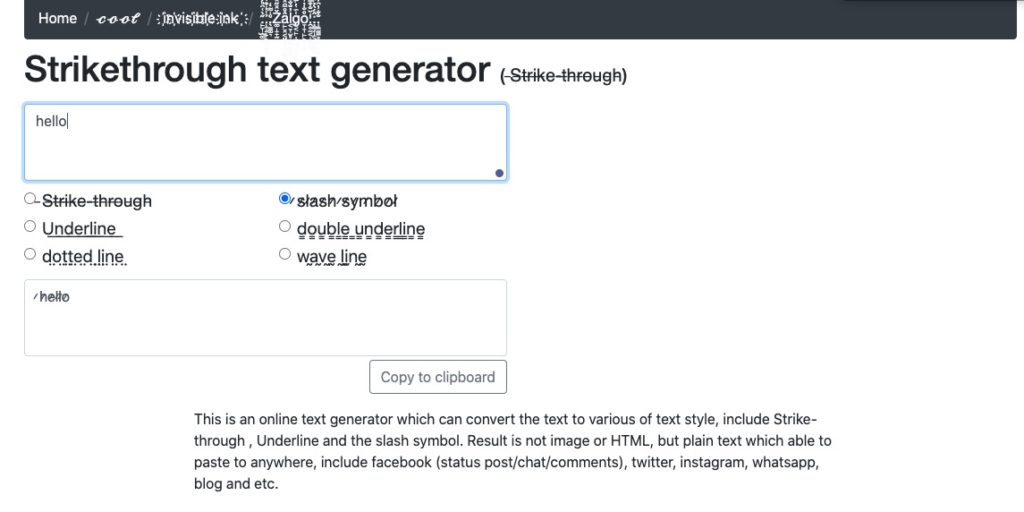
FOSS World News 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
The tag is the simplest way to create a strikethrough text in HTML. Developers will use this to mark text that is inaccurate or unimportant with a line through the center. Here's what the tag looks like in action: The tag should only be used with text that is incorrect or irrelevant.

HTML Definition, Usage and Examples Holistic SEO
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

ClickFunnels How to Add Strikethrough Text (Using HTML) YouTube
Basic Syntax. Implementing CSS Strikethrough begins with understanding the text-decoration property. This property allows us to add a line or several lines in different positions relative to the text. This is the basic syntax of strikethrough: selector { text-decoration: line-through;} CSS. In this example, the 'selector' represents the.

How to strikethrough text in html maibinger
The HTML element places a strikethrough (horizontal line) over text. Warning: This element is deprecated in HTML 4 and XHTML 1, and obsoleted in the HTML Living Standard. If semantically appropriate, i.e., if it represents deleted content, use instead. In all other cases use . Attributes

How to Create Strikethrough text in HTML Create Strikethrough text in HTML Learn HTML
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

Mark Strikethrough text in HTML HTML5 Tutorial YouTube
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

How To Strikethrough Text in Google Docs (Two Ways)
Alternatives to HTML Strikethrough Text. There are two alternatives you may use instead of the strikethrough tags. Both of them look the same in the output, but convey different semantic meaning: To show that a certain part of text is deleted, use . In other cases, use .

CSS Strikethrough Text and Related Effects Tutorial Udemy Blog
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
To mark strikethrough text in HTML, use the … tag. It renders a strikethrough text. HTML deprecated this tag and it shouldn't be used in HTML5. As an alternative, use the CSS text-decoration property. To use the CSS property, use the style attribute. The style attribute specifies an inline style for an element.

Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
The My favorite color is tag was used in HTML 4 to define strikethrough text. What to Use Instead? Example Use the tag to define deleted text: blue red ! tag to mark up text that is no longer correct: My car is blue.

CSS Text Hover Transition Effects Strikethrough (EASY) YouTube
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the